愛情表現をしない旦那のことが、もっと好きになりました。
8月10日に第2子を出産。
あぁ家族が増えるって嬉しいなと思いつつ、この入院中旦那さんのことがより好きになりました。
家から徒歩15分の病院に入院していたこともあって、2歳のお兄ちゃんを連れて、毎日仕事終わりに面会に来てくれた。
それも仕事が早く終わるように、いつもより1時間早く職場に行き、保育園の送り迎えもしっかりしてくれる。
仕事やお兄ちゃんの面倒で疲れてても、いつも行くねと行った時間には来て、面会時間ぎりぎりまで病院に会いに来てくれるのが嬉しかった。
さらに、お兄ちゃんがお母さんのいないこと、赤ちゃんへの焼きもちから来るストレスもあるんじゃないかなと、休みの日は公園に連れて行き一緒に遊んでくれる。息子のこともしっかり考えてくれる旦那さん。家族のこと本当に想ってくれてる優しい人。
そんな優しい旦那さんは、普段あまり愛情表現をしない人で、もっと態度や言葉で現して欲しい!とお願いしたこともあった。だけど、今回1週間入院して、しっかり愛が伝わった。
入院中、ちょっと悲しい出来事があった。たまたまそれを聞いた日は旦那さんがお休みで、朝から病院に来てくれて寄り添ってくれた。
おいでと言って肩を貸してくれて、手を繋ぐ?と聞いて握ってくれる。いつもはそんなこと言わないけど、肝心な時は必ずそばにいてくれて、優しい言葉をかけてくれる。
いつだって何かあれば、近くにいて安心させてくれる。あぁこの人と結婚してよかったなと思わせてくれる。

一緒にいてくれてありがとう。
大好きです。
出産1時間前の気持ち。

帝王切開だと、もう後何日、何時間後に会えるかわかるのが面白い。
あと1時間後にはお腹に10ヶ月いた我が子が目の前にいると思うと不思議。
朝晩ずっともにょもにょ動いてここにいるよー!ってアピールしていた赤ちゃんが、おぎゃー!と大きな産声と共に誕生する!
どんな顔してるかな、誰に似てるかなって考えるとわくわくする。もうすぐ病室に旦那さんと息子、お母さんと義母義父たちも会いに来てくれる。みんなも頑張ってね~楽しみだね!ってメッセージをくれる。
祝福モードに包まれながら向かう手術室。そのあとのお腹の痛みとの戦いはひぃーってなるけど、今は待ちに待った赤ちゃんとの対面にドキドキわくわく。
今日まで3人家族だったのが、目の前にもう1人誕生して4人家族になる。また楽しみが増えるね、よろしくね。
帝王切開レポート!手術入室から赤ちゃんが生まれるまで

2018年8月9日。
手術前日に入院。

その日は21時が最後の食事、翌日に7時まで水は飲んでOK。
8月10日。
当日の手術は13時から。手術着に着替えて、点滴を自分で押しながら手術室まで歩いていく。

部屋の前で家族にいってきまーすして、少しの間お別れ。
手術室に入って手術台へ。案外先生やナースさんは雑談しててこちらの緊張感との温度差がすごい。
手術スタート。まずは痛み止めの麻酔を猫みたいに丸いポーズをして背中から3本入れる。ぐぐぐううと強めの痛みに耐えながら麻酔を入れていく。結構痛い。。
その後に本麻酔を入れるのもさっきよりは痛みが薄いが押されるような痛みに耐えていく。すると温かい感覚があったと思ったら足がピリピリ痺れ出す。
段々と足が動かなくなり感覚が全くなくなる。下半身はさっぱり動かず、胸から上ははっきりと意識がある。胸下は見えないようにタオルでカバーされていて何が起こるか見えなくなっている。
手術スタートとともに吐き気で気持ち悪くなり、はあはあ息苦しい。浅い呼吸をしながら吐き気に耐えていると気持ちが落ち着いてくる。
はいもうすぐねーなんて先生が掛け合う言葉で、今何が起こってるんだろうと想像するけど、うっすら触ってるような触ってないような気がするだけで、起こってることはわからない。と思えばまた吐き気が襲って来た。
うぅぅ気持ち悪いいと息が荒くなり意識も薄くなってきた気がする。赤ちゃんにははっきりした状態で会いたい...!と思っていたらまた落ち着いてきた。
先生が、はいじゃあお腹押すよーと言うとぐいぐいと押される感覚がよく分かった。プールの中で水をかくようなぐいっとしたちょっと強い力が加わる。
はい破水しましたーと先生が言う声とともに、目の前を通るチューブからは血がごごごっと流れてきた。痛みは全くないが、流れる血の勢いに圧倒。
お?赤ちゃん出てくるのか?もうすぐ?今何してるの?ねえ?と5秒10秒考えてると、おぎゃああ!おぎゃああ!と泣き声が聞こえた。
あぁぁ産まれたんだなぁ。
ゆっくり涙が出た。
産まれてすぐは体を拭いているのか、中々赤ちゃんに会えない。ねぇ?まだ?赤ちゃんどこー!どんな顔してるのかな?早く見たい〜と思いながらガラスケースに反射して写り込んでないかきょろきょろする。
そんなことしてる間に、ナースさんが赤ちゃんを側に連れてきてくれた。近すぎるほど顔の真横に赤ちゃんがいて、ふにゃふにゃした顔と白っぽいぬめりが産まれたて感満載だった。
女の子ですよーと確認をさせてくれたと思ったら、赤ちゃんはあっという間に先に部屋から出て行った。約40分の手術だった。
眠る麻酔をかけられ、最後の処置をしてくれた。20、30分で麻酔はとけて、部屋を出る頃には目が覚め、酸素マスクをしてベッドのまま自分の部屋に戻った。
待っていてくれた家族も来て、そこに赤ちゃんも連れてきてもらえた。

家族が増える瞬間はやっぱり感動する。すごく神秘的な嬉しい時間だった。
子供と一緒にいてよみがえる、夏のときめき。
家族で近所のお祭りへ。

18年住んでいたチリには夏祭りってないから、小さい頃一時帰国した時に行ったお祭りはすごくキラキラしていて今でもすごく楽しかったのを覚えてる。

わたがし買ってもらって、小銭を握りしめてスーパーボールすくいやくじ引きをしたり。

日本に越して来て、大人になってから行ったお祭りは、わくわくしたけどあの時ほどときめきを感じなくなってしまってて残念だなぁと思った。だけど子供が生まれてからはまたそのときめきが蘇ってきた!


去年も同じことを思ったけど、もうすぐ2歳になる息子は大道芸を見て手を叩いたり、とうもろこしにかぶりついて美味しい〜と言ったり、首を長くしてスーパーボールすくいに並んで、取れたボールをずっと手に持ってたり。


そんな息子を見てると、あぁこの感覚っていいな、写真に撮りたくなるな、ときめいてるなと感じる。

そんな時間が暑い夜でも、心地いい。

...この夏、とうもろこし食べたくなったでしょ?笑
デザイン基礎について学ぼう

デザイン基礎について学ぼう!
整列
文字や文章の始まり、右揃え下揃えなど、整列させることを意識する。
これがずれてしまうと見づらかったり、まとまりが悪くなる。

カーニングを使いこなそう
イラレでは、文字感を調整することができます。
整列をさせるために、文字のサイズを変えたりするだけでなく、カーニングを使うことがあります。
カーニングのやり方:
http://seisaku-plus.com/2016/01/25/post-23/

テキストが複数ある場合は、終わりと始まりをそろえよう。
文字間を開けて調整することで、整ってみます。
カーニングで、100や200など結構あけてもok!
イラレTIPS
Shift+矢印キーで微調整可能。
「!」など文字間が詰まりすぎることがあるので、細かい調性をしてあげることでよりデザインが引き締まります。

余白
整列に合わせて、余白も大事です。
空白のスペースをうまく使うことで、見栄えがよくなります。
画像の端からテキストまでの余白が、上からと左からと揃っています。
空にテキストを入れているので、画像内に写っている空ではない物(この場合氷河)までの余白も揃えてあげるのも重要です。

余白を比較してみるとこうなります。

丸が同じサイズになっている下の方が見やすくなります。
余白について更に詳しく書いてあるので、check!
http://vanidesign.blog.fc2.com/blog-entry-16.html
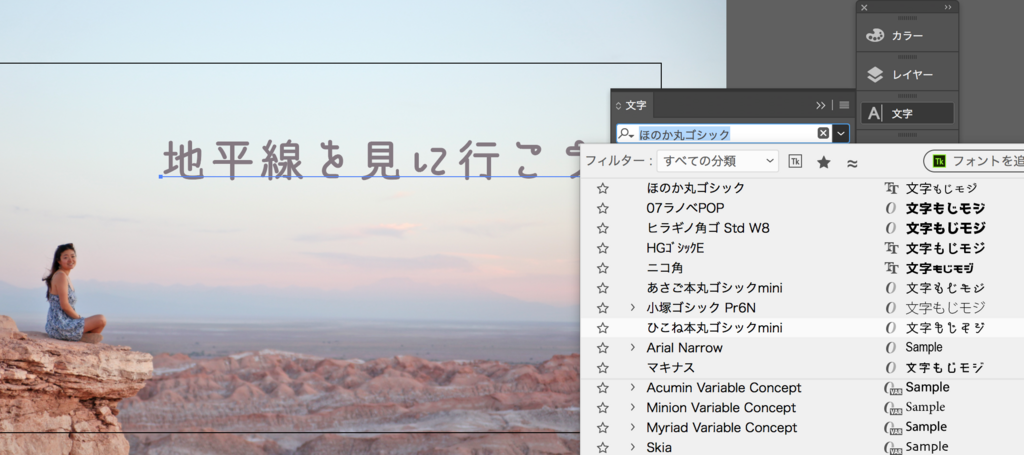
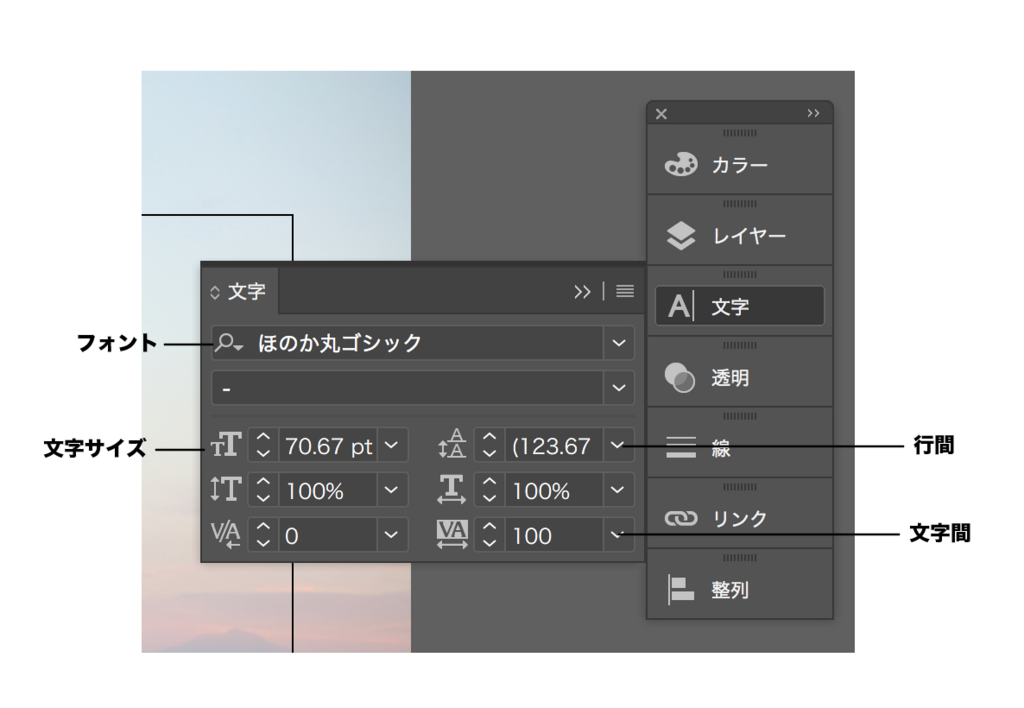
フォント
和文フォントは、大きく分けると2つの種類に分かれます。
・ゴシック体
・明朝体
見た目だけでいうと、太めのがごついのがゴシック、しゅっとした細いのが明朝です。選ぶフォントよって、与える印象がぐっと変わってくるので、デザインするテーマに合わせてフォント選びをします。

画像上:ゴシック体
・親しみやすい
・ポップ
・明るい
画像下:明朝体
・信頼感
・堅い
・真面目
ちょっと工夫してみましょう。

おすすめフォント

ほのかアンティーク
http://font.gloomy.jp/honoka-antique-kaku-dl.html
あさご本丸ゴシック
https://www.flopdesign.com/marugothic/asago-honmaru-gothic.html
ニコ角
マキナス
https://moji-waku.com/makinas/
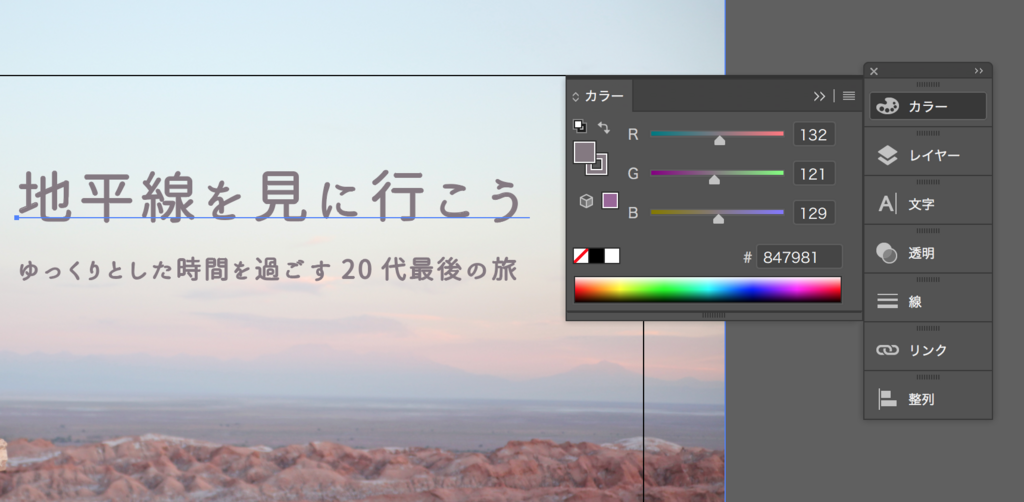
配色
使う色によって与える印象は変わってきます。
色は3色以上使わないほうが統一感を出しやすいです。色選びに困ったら、使用している画像から色抽出をして画像ないと同じ色を使ってみるのもまとまりやすい。

真似してつくろう
最初から一人でいいものを作るのは難しいです。
これよさそう!このデザイン好きだなと思ったものを真似して、つくってみよう。





【初心者向け】イラストレーターでバナーをつくってみよう!
超初心者向け。初めてIllustratorを使う人の、バナーの作り方を解説していきます!ちなみに、イラストレーターデータのことを拡張子から、「aiデータ」と言ったりします。
初期設定

制作したいバナーに合わせてサイズ設定を行います。
・プリセットの詳細:データ名
・幅と高さ:バナーサイズ
・ピクセル:制作物によって変更
・方向:縦か横か
今回はFacebook広告用に1200x624pxに設定します。
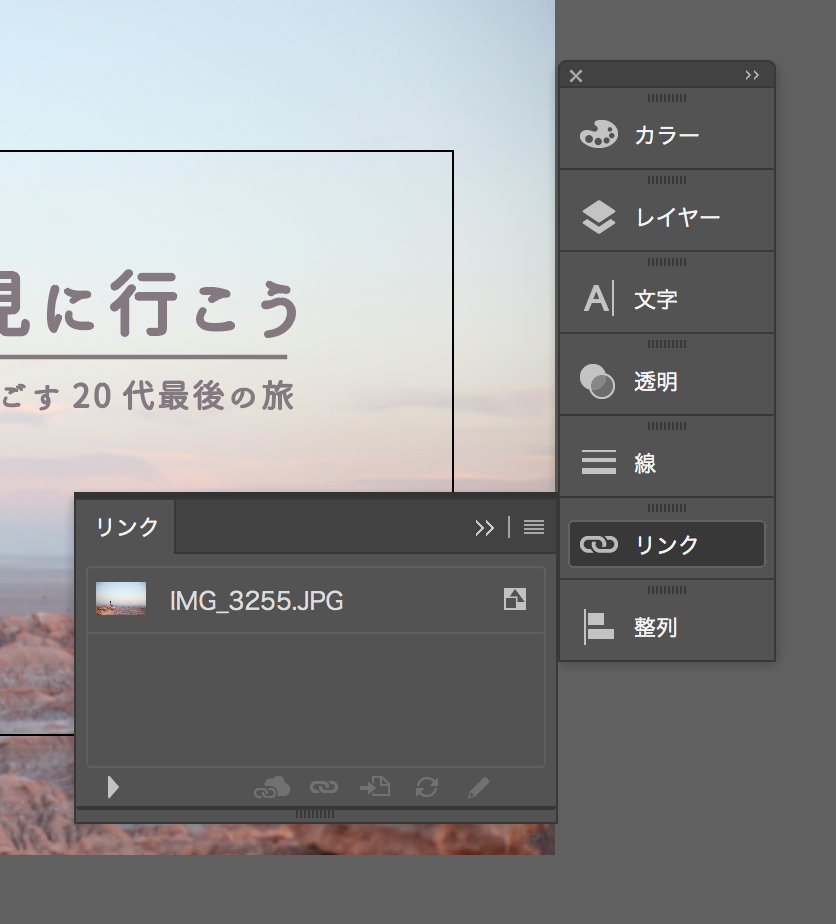
ワークスペースを整える
「ウィンドウ」からよく使う項目を選び、自分のワークスペースをつくりましょう。

・カラー
・レイヤー
・文字
・透明
・線
・リンク
・整列
この辺を揃えておくと、初めてバナー制作をする時にはつくりやすいです。
左側のツール解説
この辺のをメインに使用していきます。

バナーをつくってみよう!
早速バナーをつくってみましょう!
画像配置
「ファイル→配置」から画像を選んで差し込むか、「ドラッグ&ドロップ」で入れることができます。

注意点
例えば、デスクトップにあった画像を持ってきて、その画像を消してしまうと、aiデータを次に開くときにデータ内の画像も消えてしまう。フォルダに移動させた場合や名前を変更した場合も同じです。(デスクトップにある、○○という名前の画像を引っ張ってきていて、紐付けされているイメージ)
なので、事前にフォルダをつくってそこに入れて置くか、画像をリンクとしてデータに埋め込んでしまう方法があります。(これはのちほど説明します)
文字の打ち込み
左側の「文字ツール」でテキストを打ち込みます。そこから、好きなフォントやサイズなどバナーのテイストに合わせて選んでみましょう。

文字のちょっとしたサイズや文字感を変えるだけで、デザインがよくなります。

レイヤーの順番
レイヤーを入れ替えることで、写真や文字の順番を入れ替えることができます。作業が増えてきて、レイヤーをうまく使いこなせるようになると便利です。

目のマークをクリックすると、非表示にできます。
色をつける
「カラー」から色を選択できます。色には、「塗りと線」があります。

外形線の色と、その中の色を選ぶことができます。なので、同じ色を選ぶと、文字が少し太く見えたりするので、強調したい時などは塗りと線両方に色をつけます。
線を太くする

もっと太くしたい時は、線幅から線の太さを変えることが出来ます。
透明度を変える

透明度を変えることで、画像に馴染ませることもできます。「透明→不透明度」の%を動かすと、透明度の変更が可能です。
ちょっと装飾
ツールを使って線や図形を足して、ちょっとした装飾を入れてみよう。

文字だけだと物足りなさを感じる時に、足してみたりするのもおすすめです。左側の線や図形のツールなどを使ってワンポイントを入れてみましょう。
整列させる
複数テキストがある場合、文字の始まりがずれてしまうとそれだけでかっこ悪く見えてしまいます。なので基本的には文字の始まり、終わりは揃えてあげましょう。

テキストや線などを整列させたい場合は、揃えたい要素を選択して(複数選択する場合は、Shiftキーを押しながら)整列で右揃え、真ん中揃えなどデザインに合わせて選びます。
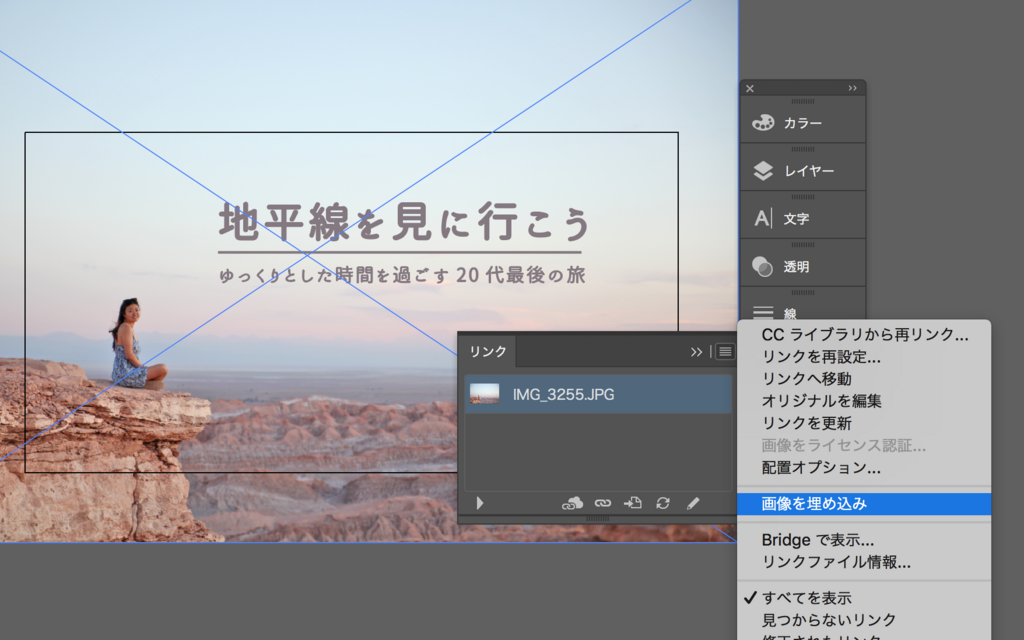
画像の埋め込み
「リンク→画像の埋め込み」をクリックして、画像を埋め込みするとアイコンが表示されるので、埋め込み完了です。

埋め込みをする理由としては、上記の「画像配置の注意点」で説明した通り。デメリットとしては、データが重くなります。なので、理想は埋め込みをせずにフォルダにしっかりまとめること。

埋め込みが完了すると、ファイルの横のマークが表示されます。
保存&書き出しをしよう
aiデータの保存
今後も編集をしたりすることもあるので、aiデータも保存して残しておきましょう。

「ファイル→別名で保存」をクリックすると、下記の画面が表示されるので、好きな名前をつけて、保存先を指定して、保存します。ファイル形式は「Adobe Illustrator (ai)」。ここを変更するとpdf保存なども出来ます。
データがないと、後から写真を変更したい、文言を変えたいとなった場合にできなくなってしまいます。
注意点
最後に保存をするだけでなく、最初の段階で保存をしておき、定期的に「ファイル→保存」もしくは「Command+S」で上書き保存をしておきましょう。たまに急にイラストレーターが落ちてしまい、保存前のデータが消えてしまうことがあるので、それは避けたいですよね!
jpegとして書き出し
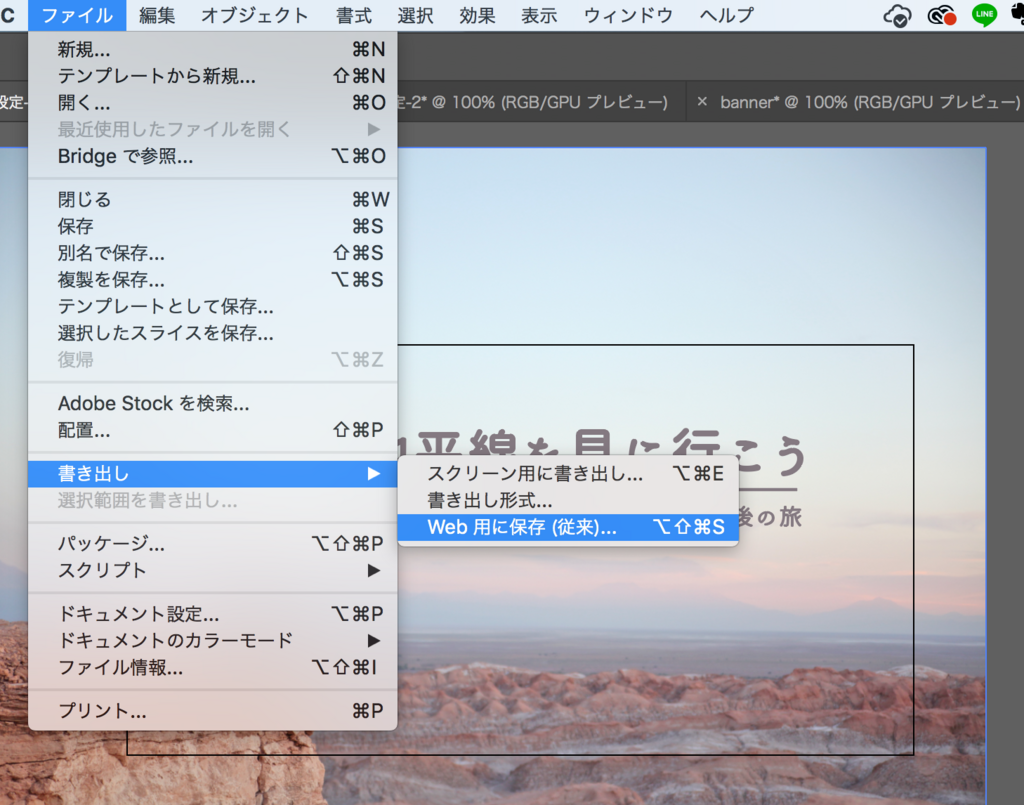
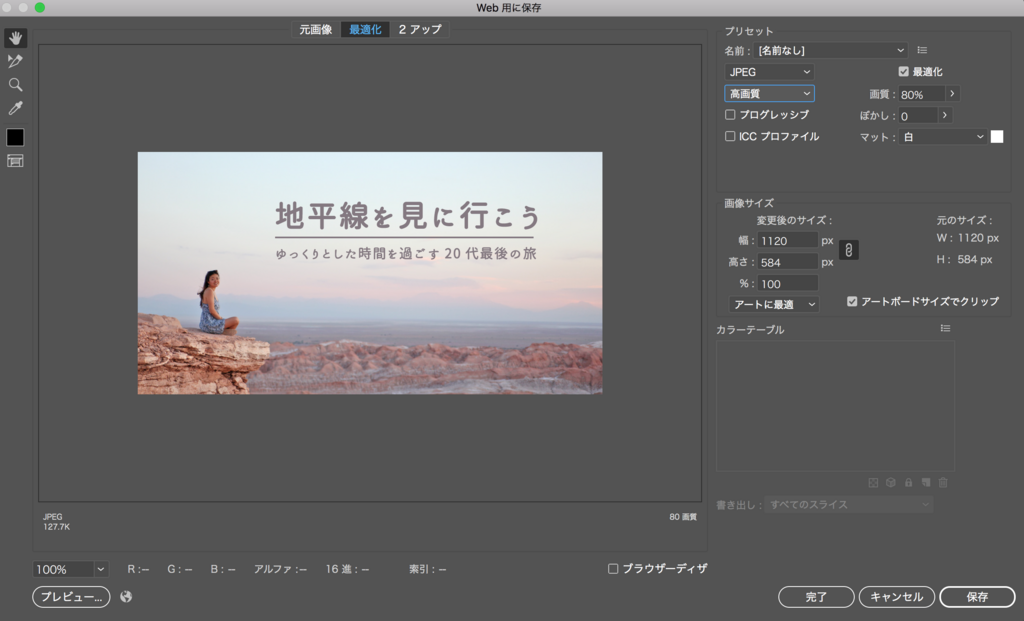
バナーなので、web用に書き出します。
「ファイル→書き出し→web用に保存」から保存ができます。

設定を「JPEG」にして保存をしましょう。

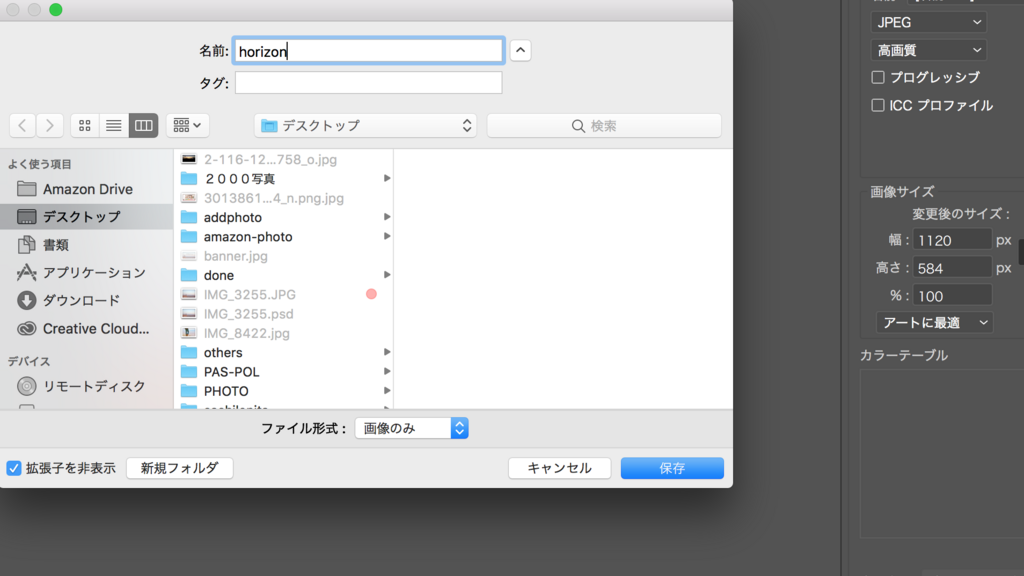
保存名は、日本語ではなくローマ字にしておくのをおすすめします。

ウェブにアップした際に、日本語だとエラーが起きてしまうことがあるので、常にローマ字保存をする癖をつけておくといいです。
完成!!
これでバナーは完成です!!

慣れてきたら、文字をグラデーションにしてみたり、影を落としてみるなど色々工夫をしてかっこいい目につきやすいバナー制作にチャレンジしてみてください!
便利なショートカットキー
この辺はバナー制作で便利なショートカットキーなので覚えておきましょう!他にも検索したら山ほど出てくるので調べてみてください。
⌘ + + : 拡大
⌘ + - : 縮小
⌘ + 0 : アートボード全体を表示
⌘ + G : グループ化
⌘ + Shift + G : グループ化
⌘ + C : コピー
⌘ + V : 貼り付け
⌘ + F : コピーした場所に貼り付け
⌘ + Shift + ] : 最前面へ
⌘ + Shift + [ : 最背面へ
⌘ + 7 : クリッピングマスク
⌘ + Option + 7 : クリッピングマスク解除
⌘ + S : 保存
バナー制作で上達するには
とにかくたくさん作る。作るときに、良さそうなバナーをマネして制作するのがいいです。ちょっとしたポイントとしては、
・文字の大きさや色にメリハリをつける
・色は3色以上使わない
・四隅な隙間を揃える
まずはこの3つを意識してつくりましょう。
おすすめ参考バナーサイト
いろんなバナーを参考してみましょう!
↓広告系のバナーを作る時の参考に

↓イベントや女子向け、装飾が可愛いバナーの参考に

個人的には、pinterestというサイトもよく使ってます。
自分でいいなと思ったバナーや画像をピンしてストックしておくことができるので、自分の好みなども分かってきて面白いですよ。

つくり続けることが大事
最初は中々イラストレーターの操作に慣れないと思いますが、使えるようになってくると、思ったイメージが形になってどんどん楽しくなっていきます!
100%のものをいきなり目指さず、まずはたくさんつくって自分のテイストや得意を見つけてみてください!
この先一緒にいたいと思う相手がいる人に、大切にしてほしい時間
子供が生まれると、子供中心の生活を日々を過ごす。
子供と一緒に行ける場所に出かけて、毎日する会話も子供のことが多くなる。

大変なことだって多いけど、すごく楽しいし幸せな時間。
その中で寂しいなと思うのが旦那さんとゆっくり話す時間が減ったこと。子供が生まれる前は、食事をする時、ドライブに出かけた時、寝る前、テレビやスマホなどにも邪魔されないで2人の時間を過ごすことが多かった。

そういった時間ってすごく大切で、なんもない日にだってこれからのことを語ったり、お互いの考えについて話したり、何気なくちょっと深い話もしたりする。
今は子供がいると、ごはんの時は食べさせたり、ドライブ中はぐずらないように声かけてお菓子をあげて、寝る前は絵本を読んで寝かしつけ。ばたばたと時間が過ぎていく。

でもその間にも2人の時間が必要。ついこの間までは2人の時間があったのに、急になくなるのはやっぱり物足りない。
先日、旦那さんの誕生日は夫婦だけで海へ出かけて、お昼を食べて映画を見た。車中では未来について話して、お昼はこれ美味しいねーってのんびり会話して、映画もゆっくり見た後に感想を言い合う。

まだ子供ができる前はこれが普通だったけど、今はすごくこの時間がありがたいし、この時間を過ごした日は、いい日だったね。ありがとう。と自然に感謝を言いたくなる。
今、恋人や夫婦2人の生活をしてる人は、この時間を大切にしてほしい。

好きが大きくなる時間なんだと思うの。