【初心者向け】イラストレーターでバナーをつくってみよう!
超初心者向け。初めてIllustratorを使う人の、バナーの作り方を解説していきます!ちなみに、イラストレーターデータのことを拡張子から、「aiデータ」と言ったりします。
初期設定

制作したいバナーに合わせてサイズ設定を行います。
・プリセットの詳細:データ名
・幅と高さ:バナーサイズ
・ピクセル:制作物によって変更
・方向:縦か横か
今回はFacebook広告用に1200x624pxに設定します。
ワークスペースを整える
「ウィンドウ」からよく使う項目を選び、自分のワークスペースをつくりましょう。

・カラー
・レイヤー
・文字
・透明
・線
・リンク
・整列
この辺を揃えておくと、初めてバナー制作をする時にはつくりやすいです。
左側のツール解説
この辺のをメインに使用していきます。

バナーをつくってみよう!
早速バナーをつくってみましょう!
画像配置
「ファイル→配置」から画像を選んで差し込むか、「ドラッグ&ドロップ」で入れることができます。

注意点
例えば、デスクトップにあった画像を持ってきて、その画像を消してしまうと、aiデータを次に開くときにデータ内の画像も消えてしまう。フォルダに移動させた場合や名前を変更した場合も同じです。(デスクトップにある、○○という名前の画像を引っ張ってきていて、紐付けされているイメージ)
なので、事前にフォルダをつくってそこに入れて置くか、画像をリンクとしてデータに埋め込んでしまう方法があります。(これはのちほど説明します)
文字の打ち込み
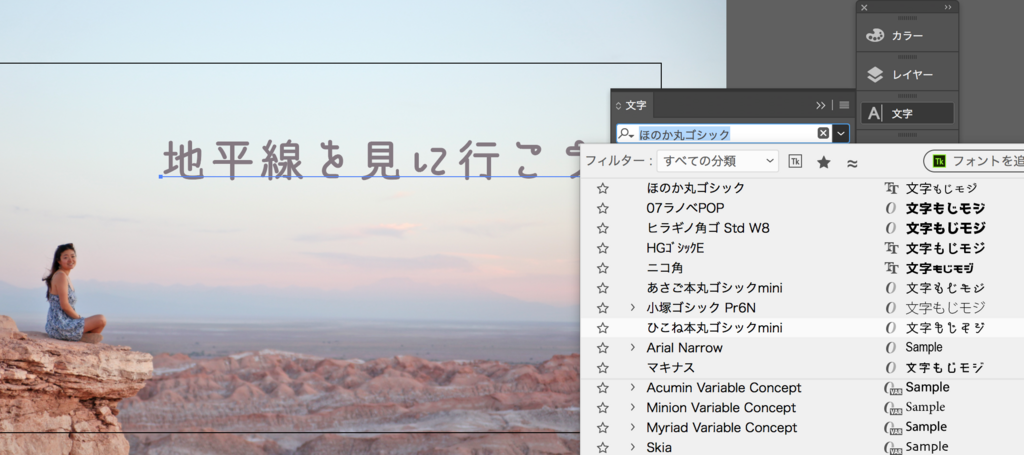
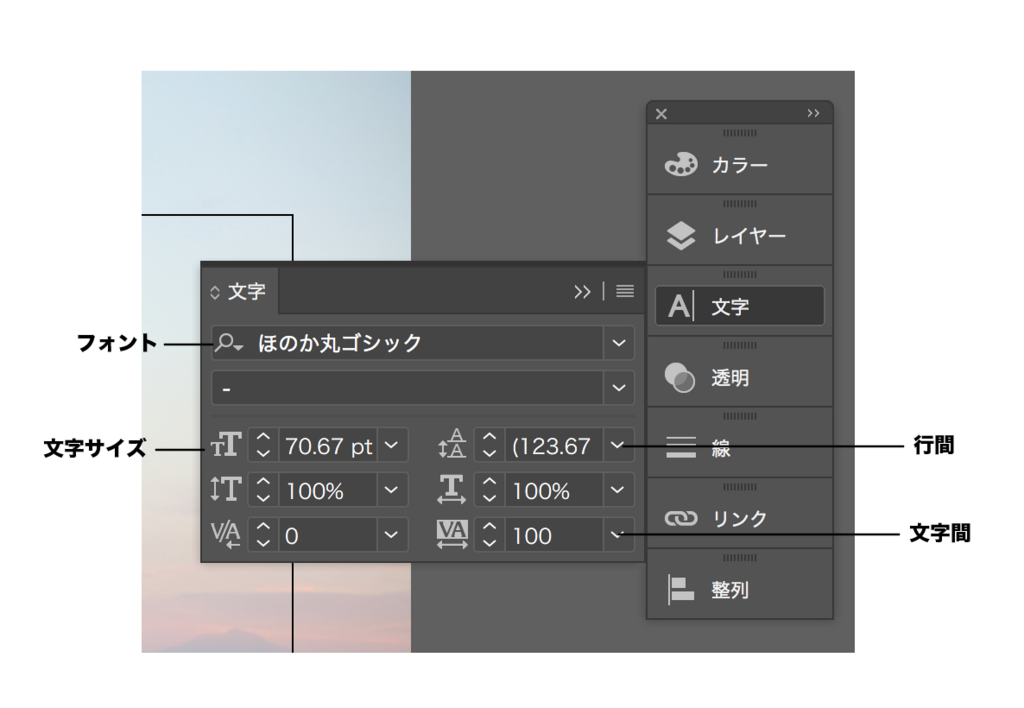
左側の「文字ツール」でテキストを打ち込みます。そこから、好きなフォントやサイズなどバナーのテイストに合わせて選んでみましょう。

文字のちょっとしたサイズや文字感を変えるだけで、デザインがよくなります。

レイヤーの順番
レイヤーを入れ替えることで、写真や文字の順番を入れ替えることができます。作業が増えてきて、レイヤーをうまく使いこなせるようになると便利です。

目のマークをクリックすると、非表示にできます。
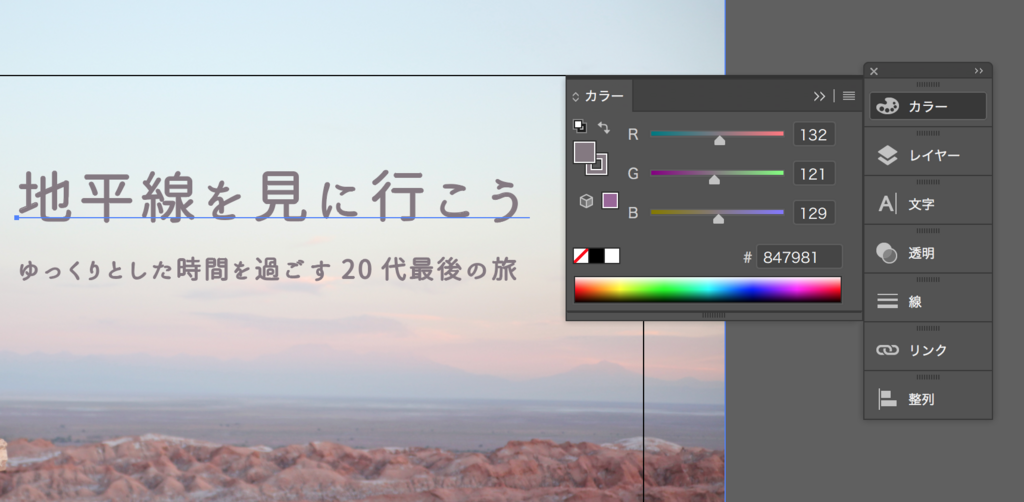
色をつける
「カラー」から色を選択できます。色には、「塗りと線」があります。

外形線の色と、その中の色を選ぶことができます。なので、同じ色を選ぶと、文字が少し太く見えたりするので、強調したい時などは塗りと線両方に色をつけます。
線を太くする

もっと太くしたい時は、線幅から線の太さを変えることが出来ます。
透明度を変える

透明度を変えることで、画像に馴染ませることもできます。「透明→不透明度」の%を動かすと、透明度の変更が可能です。
ちょっと装飾
ツールを使って線や図形を足して、ちょっとした装飾を入れてみよう。

文字だけだと物足りなさを感じる時に、足してみたりするのもおすすめです。左側の線や図形のツールなどを使ってワンポイントを入れてみましょう。
整列させる
複数テキストがある場合、文字の始まりがずれてしまうとそれだけでかっこ悪く見えてしまいます。なので基本的には文字の始まり、終わりは揃えてあげましょう。

テキストや線などを整列させたい場合は、揃えたい要素を選択して(複数選択する場合は、Shiftキーを押しながら)整列で右揃え、真ん中揃えなどデザインに合わせて選びます。
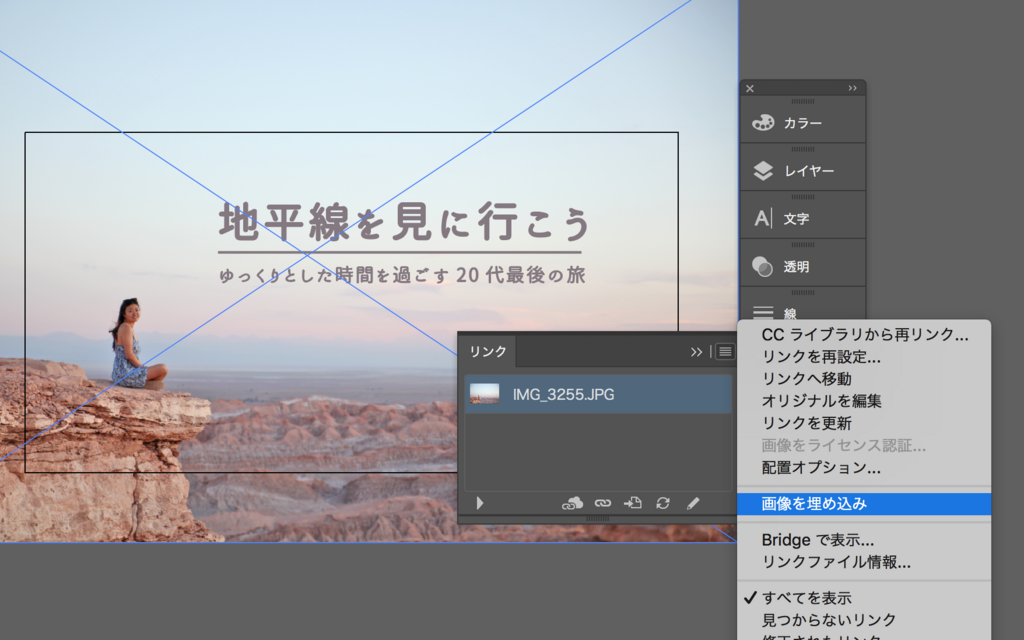
画像の埋め込み
「リンク→画像の埋め込み」をクリックして、画像を埋め込みするとアイコンが表示されるので、埋め込み完了です。

埋め込みをする理由としては、上記の「画像配置の注意点」で説明した通り。デメリットとしては、データが重くなります。なので、理想は埋め込みをせずにフォルダにしっかりまとめること。

埋め込みが完了すると、ファイルの横のマークが表示されます。
保存&書き出しをしよう
aiデータの保存
今後も編集をしたりすることもあるので、aiデータも保存して残しておきましょう。

「ファイル→別名で保存」をクリックすると、下記の画面が表示されるので、好きな名前をつけて、保存先を指定して、保存します。ファイル形式は「Adobe Illustrator (ai)」。ここを変更するとpdf保存なども出来ます。
データがないと、後から写真を変更したい、文言を変えたいとなった場合にできなくなってしまいます。
注意点
最後に保存をするだけでなく、最初の段階で保存をしておき、定期的に「ファイル→保存」もしくは「Command+S」で上書き保存をしておきましょう。たまに急にイラストレーターが落ちてしまい、保存前のデータが消えてしまうことがあるので、それは避けたいですよね!
jpegとして書き出し
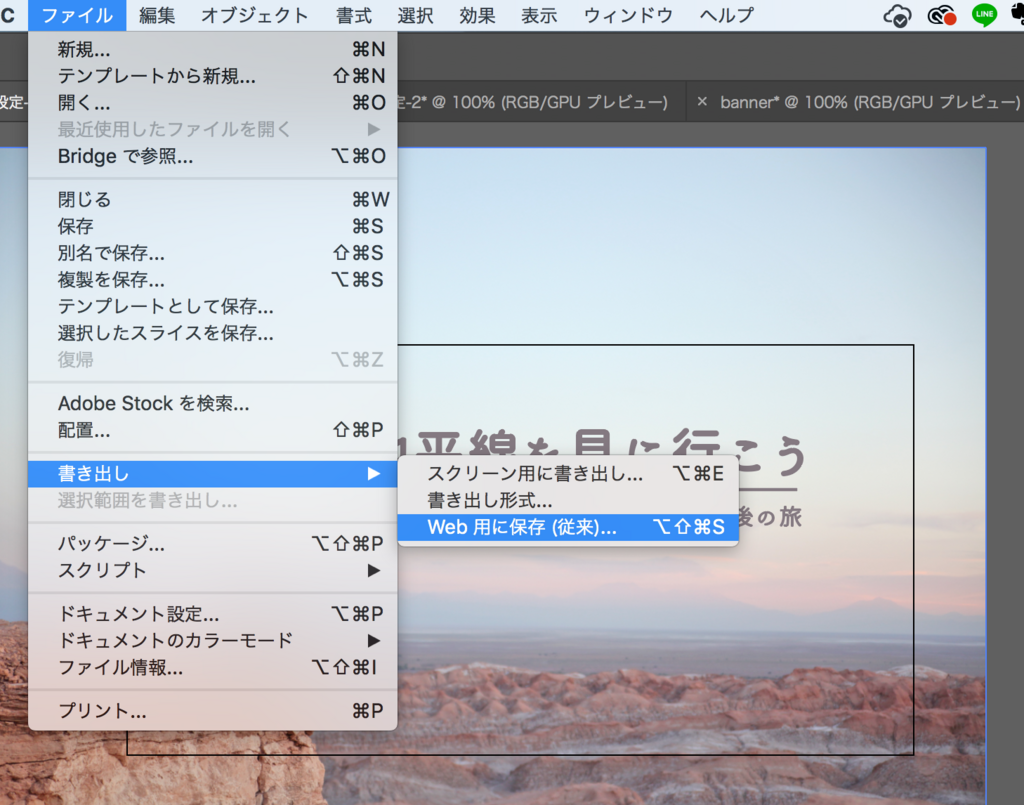
バナーなので、web用に書き出します。
「ファイル→書き出し→web用に保存」から保存ができます。

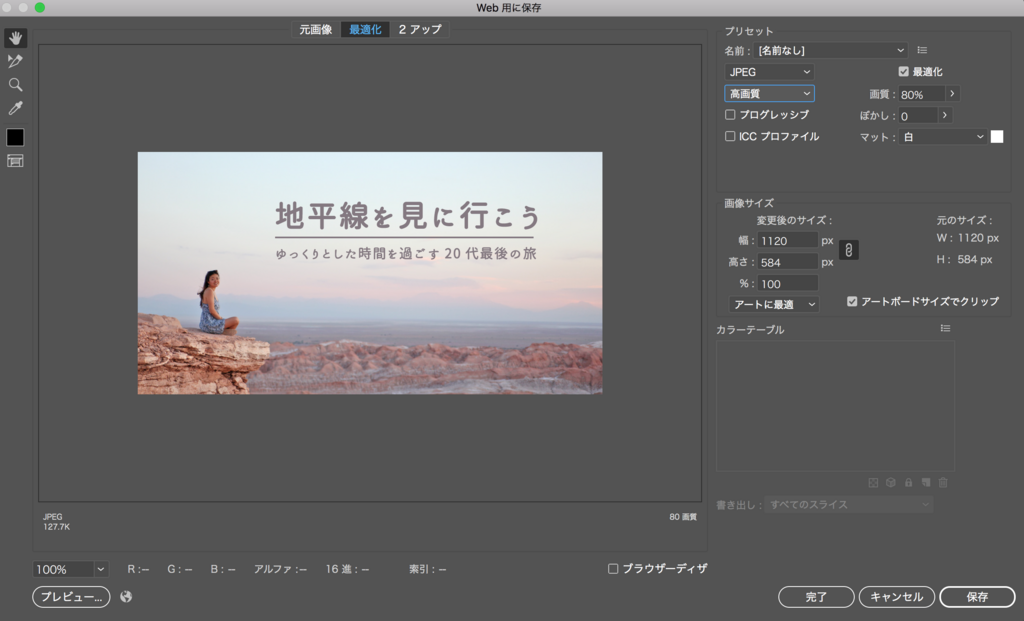
設定を「JPEG」にして保存をしましょう。

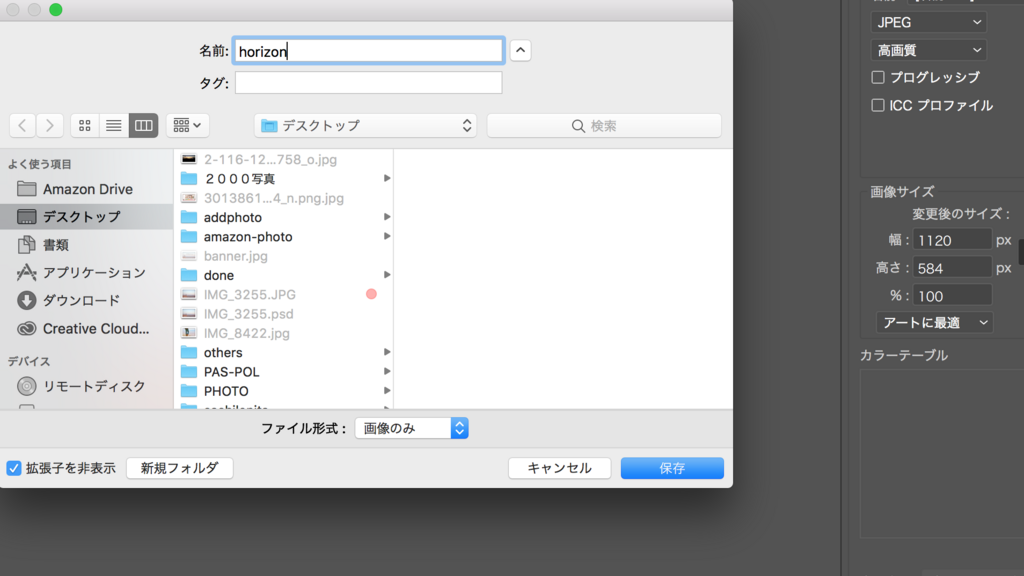
保存名は、日本語ではなくローマ字にしておくのをおすすめします。

ウェブにアップした際に、日本語だとエラーが起きてしまうことがあるので、常にローマ字保存をする癖をつけておくといいです。
完成!!
これでバナーは完成です!!

慣れてきたら、文字をグラデーションにしてみたり、影を落としてみるなど色々工夫をしてかっこいい目につきやすいバナー制作にチャレンジしてみてください!
便利なショートカットキー
この辺はバナー制作で便利なショートカットキーなので覚えておきましょう!他にも検索したら山ほど出てくるので調べてみてください。
⌘ + + : 拡大
⌘ + - : 縮小
⌘ + 0 : アートボード全体を表示
⌘ + G : グループ化
⌘ + Shift + G : グループ化
⌘ + C : コピー
⌘ + V : 貼り付け
⌘ + F : コピーした場所に貼り付け
⌘ + Shift + ] : 最前面へ
⌘ + Shift + [ : 最背面へ
⌘ + 7 : クリッピングマスク
⌘ + Option + 7 : クリッピングマスク解除
⌘ + S : 保存
バナー制作で上達するには
とにかくたくさん作る。作るときに、良さそうなバナーをマネして制作するのがいいです。ちょっとしたポイントとしては、
・文字の大きさや色にメリハリをつける
・色は3色以上使わない
・四隅な隙間を揃える
まずはこの3つを意識してつくりましょう。
おすすめ参考バナーサイト
いろんなバナーを参考してみましょう!
↓広告系のバナーを作る時の参考に

↓イベントや女子向け、装飾が可愛いバナーの参考に

個人的には、pinterestというサイトもよく使ってます。
自分でいいなと思ったバナーや画像をピンしてストックしておくことができるので、自分の好みなども分かってきて面白いですよ。

つくり続けることが大事
最初は中々イラストレーターの操作に慣れないと思いますが、使えるようになってくると、思ったイメージが形になってどんどん楽しくなっていきます!
100%のものをいきなり目指さず、まずはたくさんつくって自分のテイストや得意を見つけてみてください!